You are talking about a sliding interface, like the kind used in the Deponia games? Sure, check the wiki. I've provided multiple sliding interface scripts over the years, but I actually don't recommend using them now as there's no need after Simon implemented the to() tweening function into Visionaire Studio.
Interfaces["example"]:to(1000, {InterfaceOffset = { x = 0, y = 50 } }, easeLinearInOut) -- slide interface "example" to 0 by 50 pixels.
Do you have a concept image/design available of the menu so that I can see exactly what you have in mind?
Quick note: this is how I sort out sliding interfaces these days - it's a lot simpler than the deponia sliding interface script I added to the wiki as it only covers 1 direction & requires waiting until interface is fully opened/closed before it can be triggered again, but it's less than 10 lines of code compared to almost 200 or whatever madness I wrote before the to() function was implemented.
if Interfaces["inventory"].InterfaceOffset.x == -200 then -- slide out
Interfaces["inventory"]:to(1000, {InterfaceOffset = { x = 0, y = 300 } }, easeBounceOut)
elseif Interfaces["inventory"].InterfaceOffset.x == 0 then -- slide in
Interfaces["inventory"]:to(1000, {InterfaceOffset = { x = -200, y = 300 } }, easeQuintIn)
end
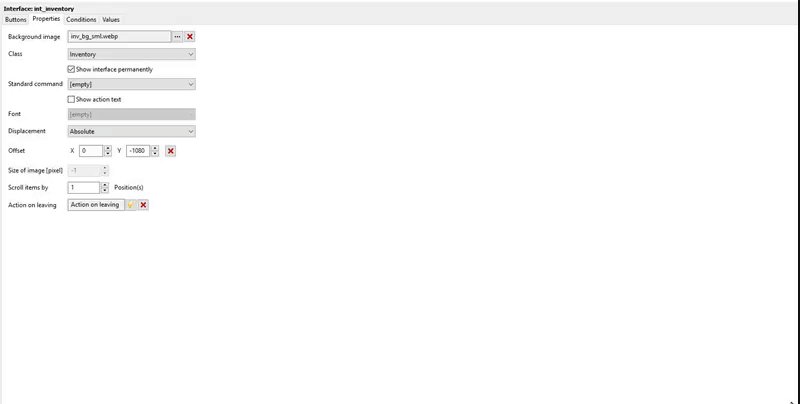
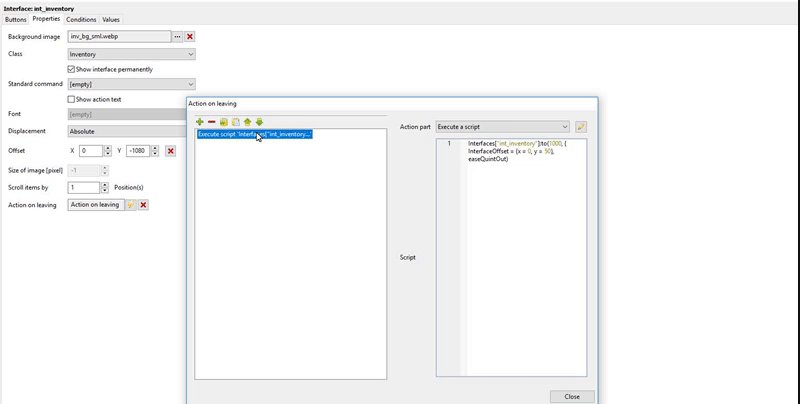
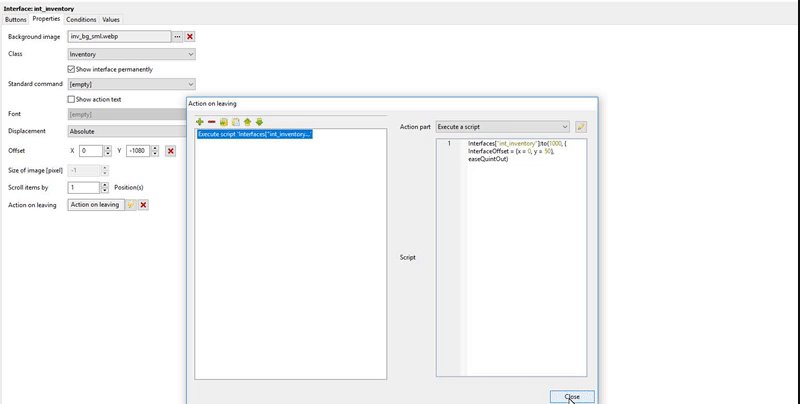
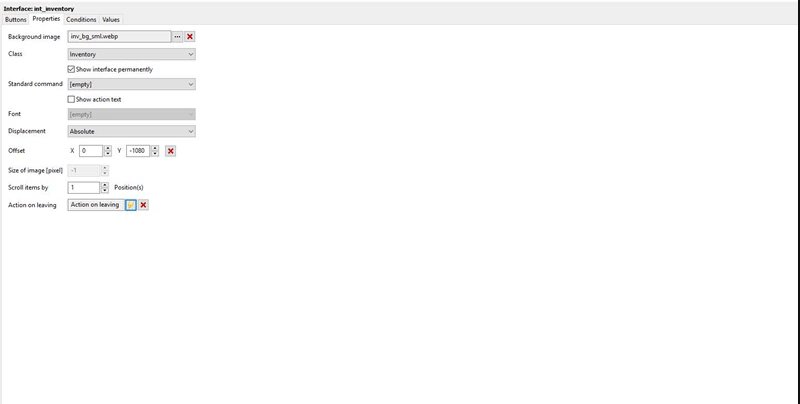
From what I read of your post I think you only need a single interface, so you add your graphics & animations & buttons to it, then you offset it to the hidden position, then you set the interface area & add a button set to action area type (or use Lua mouseEvent handler) to create a mouse enters area to check if mouse cursor is in the interface area then you slide it out with a line of code - like in the first code block I wrote. Next you go to the properties section for the interface & create an execute a script in the leave interface actions bit with a line to slide the interface back in. I'm sure you can figure out the lights & conditions yourself.