Ah no, you might want to create a few layers if you want to make it a little more dynamic. 2 or 3 layers should be enough.
What I suggested works by creating a looping action block at the beginning of the scene. You also need 2 values per image you want to affect. 1 for setting a random pause / delay value (time it should take to switch from the current opacity value to the target opacity value) & another value for randomizing the opacity value. The random value for the delay should be something between I don't know, let's say 500ms & 1000ms (you'll have to play around with the numbers to get something you like) & the random value for the opacity should be set to something like min 50% max 100% - you don't want to go too low.
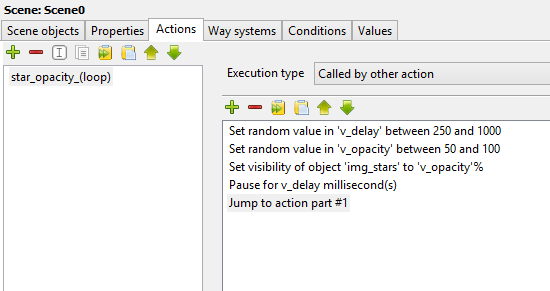
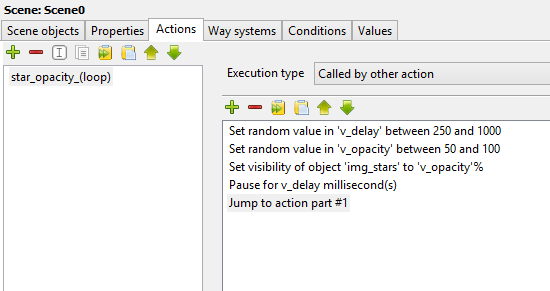
Anyway, what you need to do is something like this...

Of course there's a little more to it than that as you need to make sure you kill the loop manually at the end of the scene (you can do so inside of an "at end of scene" action) & you also need to start the loop by calling the relevant action inside of an "at begin of scene" action.
You should be able to figure it out from the tutorial I linked you with earlier.
P.S: if you want to apply easing to the fade in/out then you will need to adjust the opacity value with Lua script instead of the action part. The screenshot I shared above was a pure action part method without needing to resort to Lua script.
P.S: what you are proposing with 4 different frames per star sounds very tedious (as you put it) & completely overkill. Hardly anyone will notice such a subtle thing - except the odd few people like me that pay attention to detail - & that's the odd few, so you might as well think simpler as most people tend to focus on the task at hand rather than absorbing in every single minute detail of a games artwork. I recommend livening up your scenes with subtle environment animations here or there. Maybe some kind of animal or piece of machinery in the background. Floating dust particles. Clouds that slowly move across the sky, etc - speaking of moving clouds I created a tutorial for that as well in the tutorial section of the wiki.